
CSS에서 선들 사이의 거리는 매우 간단합니다. 이를 위해 특별한 속성이 있습니다. 그러나 물론 보편적 인 많은 다른 매개 변수가 있으며 텍스트에 적용 할 수 있습니다.
설정이 없으면 기본값이 설정됩니다. 원하는 경우이 거리를 변경할 수 있습니다. 값은 백분율 또는 픽셀 수 있습니다.
CSS에서 선들 사이의 거리는 다음 그림에서 볼 수 있습니다.

위 이미지는 다음과 같은 매개 변수를 보여줍니다.해당 거리. 텍스트는 글꼴 크기 공간에 있습니다. 텍스트 줄은 하단에서부터 시작하지 만 약간 더 높다는 점에 유의하십시오. 아래의 공백은 (g, y 등의) 요소가있는 문자에 대해 제공됩니다.
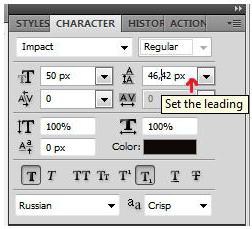
블록들 사이의 공간font-size는 leading이라고합니다. HTML과 CSS에서이 속성은 나타나지 않지만 다른 그래픽 및 텍스트 편집기에 있습니다. 예를 들어, Adobe Photoshop에서.

위의 그림은 "Photoshop"의 어느 부분에서 행간을 지정할 수 있는지 나타냅니다. 매개 변수 옆에는 font-size가 표시됩니다.

CSS에서는 선들 사이의 거리를 백분율로 설정할 수 있습니다. 설명적인 예가 아래에 제공됩니다.

작은 가치의 경우 귀하의 사이트 사용자는 읽기가 불편할 것입니다.
거리와 글꼴 크기를 변경할 수 있습니다. 주요 매개 변수 사이의 차이가 숫자에서 매우 다른 경우,이 차이는 행간 증가에 의해 보상됩니다.
CSS에서는 선들 사이의 간격을 다양한 들여 쓰기 영역에서 더 조정할 수 있습니다. 그림의 예를 고려하십시오.

우리 요소의 "요소"에서 텍스트가됩니다. Padding은 객체 내부의 들여 쓰기이고, margin은 객체 뒤의 들여 쓰기입니다. 테두리는 프레임입니다. 0 픽셀 또는 100 일 수 있습니다.
다음 이미지는 텍스트의 모든 들여 쓰기, 프레임 및 행 높이를 표시합니다.

텍스트가 작고 한 줄이면,또는 별도의 단락에있는 각 줄마다 거리를 조절할 수 있습니다. 즉, 한 요소의 줄 사이에서 마성과 패딩은 아무 효과가 없습니다. 객체의 가장자리 만 들여 쓰기합니다. 개체는 전체 단락이 아니라 그 안에있는 줄입니다. 혼동하지 않는 것이 중요합니다.
줄 수가 많고 모든 것이 한 객체에있는 경우 기본 매개 변수로 글꼴을 변경하는 것이 좋습니다.
HTML 줄 사이의 거리를 등록 할 수 있습니다.텍스트의 모든 단락이나 모든 단락에 적용됩니다. 이것을 지정하면 : p {line-height : 20px; }, 페이지의 절대적으로 모든 단락은 20 픽셀 크기의 줄이됩니다. 크기가 다른 곳이 필요하면 다음을 수행하는 것이 좋습니다.
우리는 스타일을 등록합니다.
.class1 {line-height : 20px; }
.class2 {line-height : 16px; }
.class3 {line-height : 12px; }
명확하게하기 위해 작동하는 것을 볼 수 있도록 프레임을 추가하십시오. 앞으로는 제거해야합니다.
더 나아가 우리는 이러한 수업을 적용합니다. 결과는 다음과 같습니다.

세 번째 경우에는 밴드텍스트를 운전했다. 글꼴 크기가 줄의 높이보다 크기 때문입니다. 따라서 그러한 모순이 없는지 확인하는 것이 중요합니다. 너가 작은 선 높이를 만들면, 그에 따라 글꼴을 줄이십시오.
너무 작은 텍스트를 작성하는 것은 권장되지 않습니다.선들 사이의 작은 거리. 사용자가이 모든 것을 쉽게 읽을 수 없으므로. 그의 눈은 빨리 피곤할 것이다. 검색 엔진은 또한 텍스트가 사용자에게 친숙하다고 말합니다.
또한, 최근에는 많은 강조점이있었습니다.모바일 사용자의 편의를 위해. 거기에서, 권고안은 항상 폰트 크기가 작지 않고 보통이어야한다고 말한다. 이것은 특히 링크에 해당됩니다. 크기가 작 으면 사용자가 사이트 탐색 기능을 사용하기가 어려울 수 있습니다.
Google 검색 엔진에는이 분석에 도움이되는 특수 도구가 있습니다. 웹 마스터에게는 매우 편리합니다.
다음은 결과의 예입니다.

이러한 기준은 검색 결과에 영향을주기 때문에 힌트를 사용하는 것이 좋습니다.
</ p>