
HTML의 가장 단순한 드롭 다운 목록은 select 태그를 사용하여 쉽게 만들 수 있습니다. 이것은 컨테이너 태그이며, 옵션 태그는 그 안에 포함되어 있습니다. 옵션 태그는 목록 항목을 지정합니다.
할 수있는 목록에는 몇 가지 옵션이 있습니다.드롭 다운 목록 (기본 필드를 클릭하거나 커서를 가리킨 후 드롭 아웃 옵션)과 다중 선택 목록 - 사용자가 여러 항목을 선택할 수있는 select 태그 사용. 첫 번째는 더 일반적이며 현대 사이트의 탐색에 중요한 요소입니다. 예를 들어 여러 제품 특성을 선택해야하는 디렉토리에서 여러 선택 항목의 드롭 다운 목록을 적용 할 수 있습니다.

범용 및 특수 특성을 사용하여 목록의 모양과 속성을 변경할 수 있습니다.
1. 다중 - 다중 선택을 설정합니다.
2. 크기 - 목록에서 보이는 선의 수, 즉 높이를 지정합니다. 그리고 모든 것은 속성이 다중인지 여부에 달려 있습니다. 그렇다면 크기를 지정하지 않고 크기가 여러 개인 경우 사용자가 가능한 모든 선택 항목을 볼 수 있지만 여러 항목이없는 경우 한 줄만 표시되고 나머지 방문자는 오른쪽에있는 엘리베이터 아이콘을 누를 때 읽을 수 있습니다. 크기의 높이가 지정되고 옵션 수보다 작 으면 오른쪽에 스크롤 막대가 나타납니다.
3. 이름은 이름입니다. 드롭 다운 목록은 없어도 가능하지만 서버의 핸들러와 상호 작용해야 할 수도 있습니다. 일반적으로이 이름은 여전히 나타납니다.
선택 태그에는 옵션 태그와 달리 필수 속성이 없습니다.

목록의 너비는 기본적으로 목록에서 가장 넓은 텍스트의 길이에 따라 설정됩니다. 물론 HTML 스타일을 사용하여 너비를 변경할 수 있습니다.
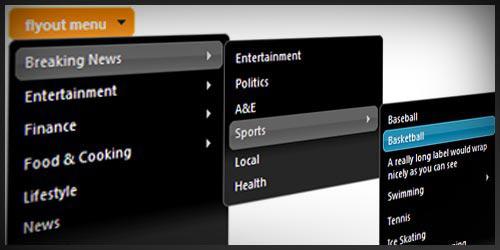
CSS를 사용하여 수행 할 수 있습니다 (예 :커서를 페이지 요소 위로 가져 가면 목록이 나타납니다. Jquery 라이브러리로 작업이 단순화 된 JavaScript를 사용하면 목록을 작성할 수있는 좋은 기회가 제공됩니다. 이 라이브러리를 사용하여 연결된 드롭 다운 목록은 매우 복잡 할 수 있습니다 (예 : 계단식). 즉, 하나의 목록에서 항목을 선택하면 다음 목록이 표시됩니다. 예를 들어, "여성 의류"(의류 유형을 가리키면 드롭 아웃) 메뉴 항목 중 하나를 선택할 때 "아우터웨어"와 같은 요소가있는 목록이 나타납니다. 공원, 코트, 털 코트, 모피 코트 등

우리는 피상적으로 주요 방법을 열거했습니다.누구의 도움으로 드롭 다운 목록을 만들 수 있습니다. 물론 CSS와 JavaScript에서는 HTML의 기능과 모양을 변경할 수있는 많은 뉘앙스가 있습니다.
</ p>